The Problem with Twitch Alerts
Folks out there may have downloaded a set of stream alerts from here, or somewhere else on the web (how could you?!) and added them to StreamLabs, only for the alert text to pop-up dead-centre of the graphic, probably not in the ideal position.
You’ll likely be sat there, scratching your head, wondering how to fix this, or why there isn’t a slider or option to give your text a little bump down. Well, I’ve always wondered the same thing, and, as far as the date of this posting at least (03/10/2017), such an option doesn’t exist. Don’t worry though, it is possible, just a little more complicated than you were anticipating.
How to fix your Twitch Alert text in Streamlabs
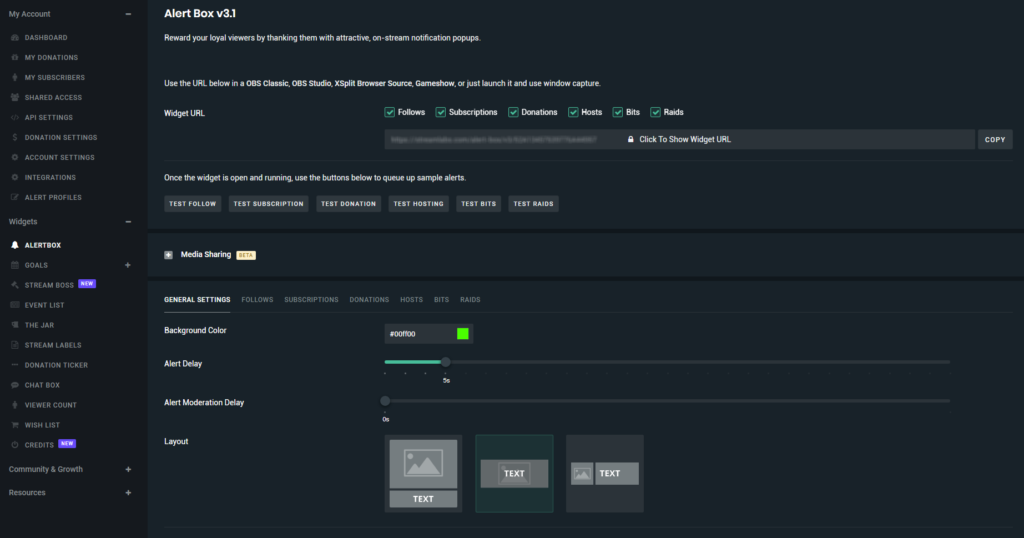
First, navigate to your Alert Box settings page, under Widgets
Then select the alert you’re changing, I’m going with my host alert
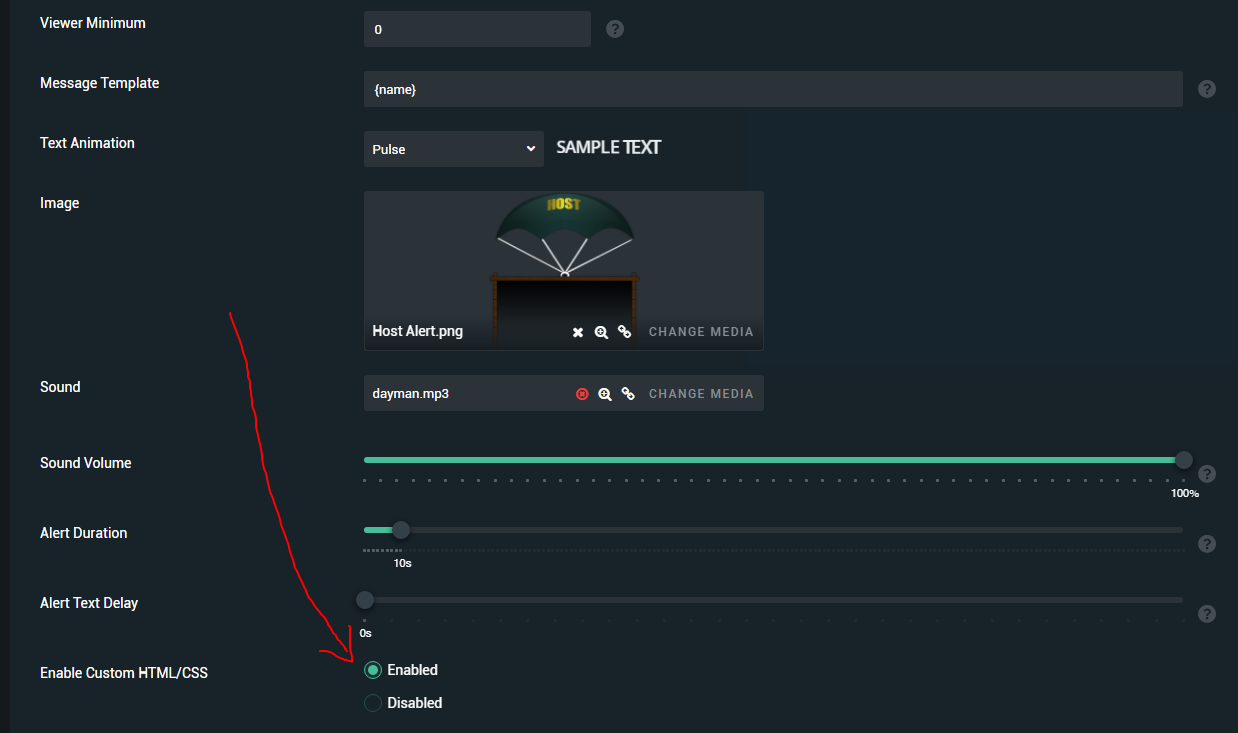
Make sure you select to show the alert text OVER the image, NOT underneath it, then scroll down and select the Enable Custom HTML/CSS option
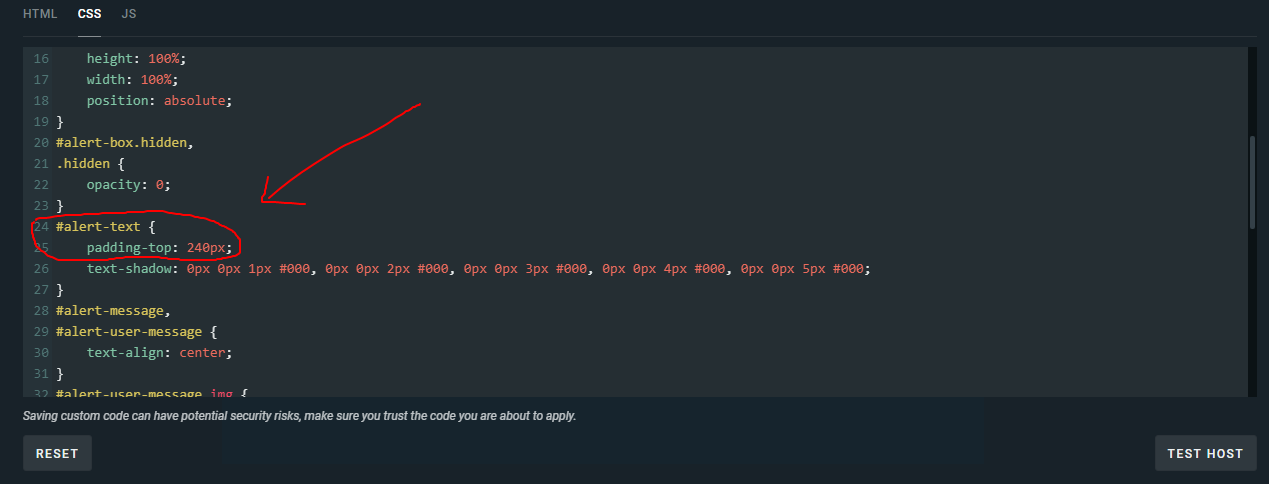
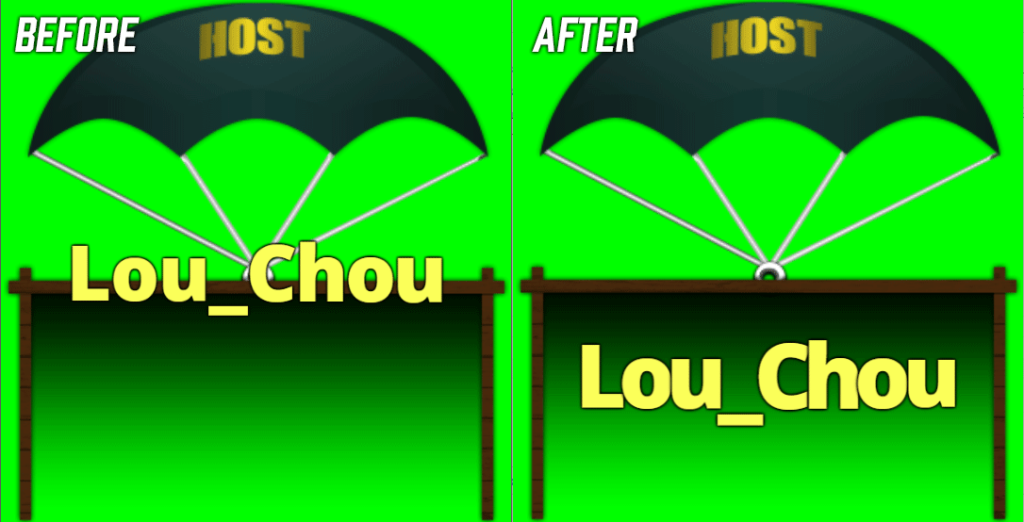
Select the CSS tab, and it will reveal a bunch of code to you. Navigate to the code that starts #alert-text and change the value from “padding:” to “padding-top:“, then tweak the number it’s point to. This number will need to be increased by varying amounts, depending on your alert, but as you can probably guess, you’re increasing the padding, pushing your alert text further down. For the host alert graphic from our Alpha Division overlay, I’ve increased the number from 20px to 240px, as shown below. And then saved.
As you can see from the following example, the text has been nudged down a considerable amount
As I mentioned, you can play with the number mentioned above until it works for you – not every Twitch alert will require the exact same amount of padding, but it’s as simple as that. A little tweaking of your code, and you’re able to move things in position with ease.
Summary
It can be tricky, but moving the text on your Twitch alerts in Streamlabs just needs some very basic coding knowledge, and knowing the right place to go in the Streamlabs control panel.
If you wanna give this a try yourself, and need some inspiration for Twitch alerts to use, checkout our free & premium sections.